vue2-toast
vue2-toast
A mobile toast plugin for vue2. 中文文档
Usage
Install:
npm install vue2-toast -S
Import:
import 'vue2-toast/lib/toast.css';
import Toast from 'vue2-toast';
Vue.use(Toast);
or
import 'vue2-toast/lib/toast.css';
import Toast from 'vue2-toast';
Vue.use(Toast, {
type: 'center',
duration: 3000,
wordWrap: true,
width: '150px'
});
Use in component:
<template>
<div id="app">
<button @click="openTop()">top</button>
<button @click="openCenter()">center</button>
<button @click="openBottom()">bottom</button>
<button @click="openLoading()">loading</button>
</div>
</template>
export default {
methods:{
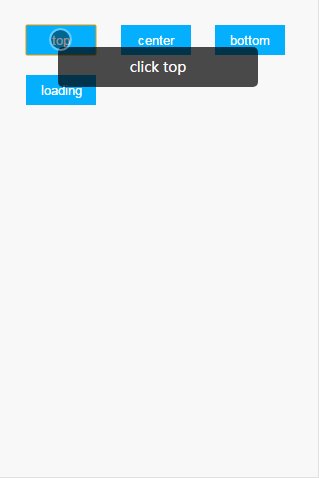
openTop(){
this.$toast.top('top');
},
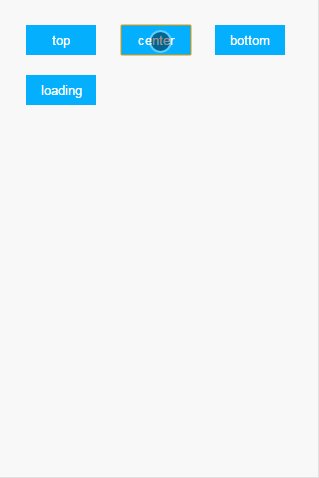
openCenter(){
this.$toast.center('center');
},
openBottom(){
this.$toast('bottom'); // or this.$toast.bottom('bottom');
},
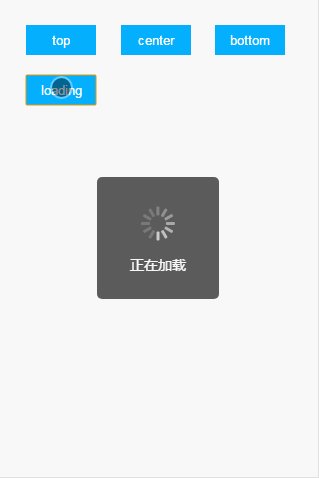
openLoading(){
this.$loading('loading...');
let self = this;
setTimeout(function () {
self.closeLoading()
}, 2000)
},
closeLoading(){
this.$loading.close();
}
}
}
work in Nuxt.js
config it in nuxt.config.js
build: {
vendor: ['vue2-toast'],
extend (config, ctx) {
if (ctx.isClient) {
config.resolve.alias['vue'] = 'vue/dist/vue.js';
}
}
}
options
Vue.use(Toast, [options])
- type : position of Toast. | String | default: 'bottom' | possible 'top, center,bottom'
- duration : Number | default 2500ms
- wordWrap : word wrap. | Boolean | default: false
- width : width of Toast. | String | default: 'auto'
source code
download in Github.
demo