vue-mobcal
vue-mobcal
Example

Vue3
此插件适用于 Vue2 版本,如果你正在使用 Vue3,请移步这里
安装
npm install vue-mobcal --save
# or
yarn add vue-mobcal
全局引用
import Vue from 'vue'
import VueMobCal from 'vue-mobcal'
import 'vue-mobcal/dist/vue-mobcal.css'
Vue.use(VueMobCal)
局部引用
import { VueMobCal } from 'vue-mobcal'
import 'vue-mobcal/dist/vue-mobcal.css'
export default {
components: {
VueMobCal
}
}
通过 CDN 访问
<link rel="stylesheet" href="https://unpkg.com/vue-mobcal/dist/vue-mobcal.css"/>
<script type="text/javascript" src="path/to/vue.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/vue-mobcal/dist/vue-mobcal.umd.min.js"></script>
<div id="app">
<vue-mob-cal v-model="currentDate" :mode.sync="mode">
</vue-mob-cal>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
mode: 'month',
currentDate: new Date()
}
})
</script>
使用教程
基础使用
<vue-mob-cal v-model="currentDate" :mode.sync="mode" color="#007873" />
export default {
data() {
return {
currentDate: new Date(),
mode: 'month'
}
}
}
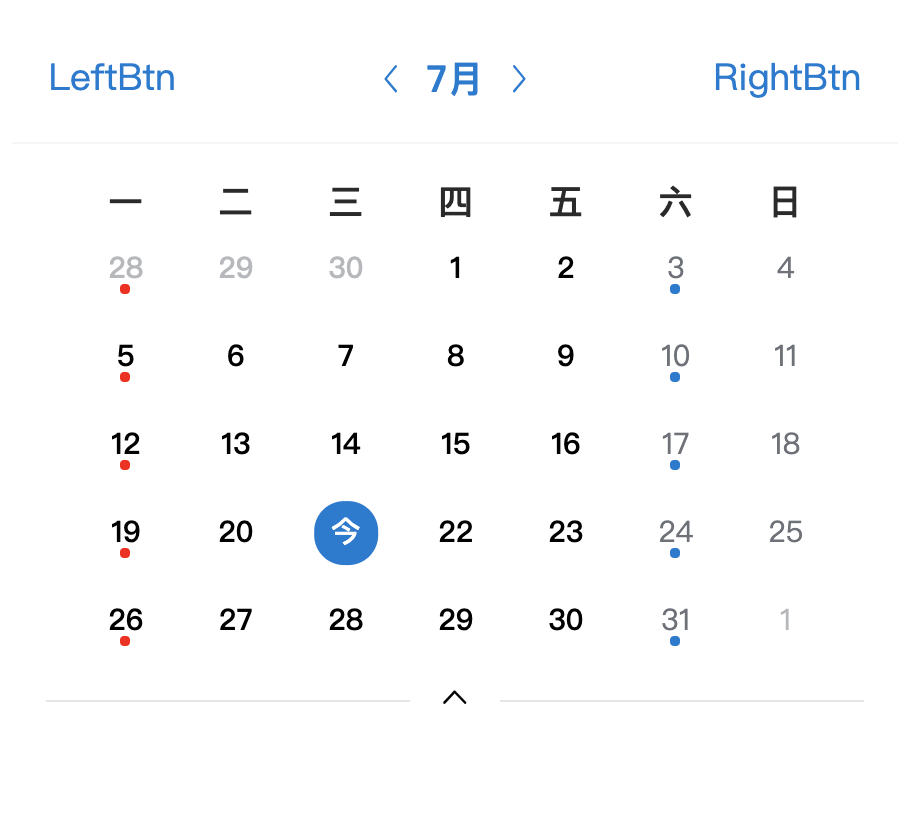
自定义插槽
<vue-mob-cal v-model="currentDate" :mode.sync="mode">
<template #left>
<span>LeftBtn</span>
</template>
<template #right>
<span>RightBtn</span>
</template>
<template #title>
<span>Title</span>
</template>
<template #week="props">
<span>周{{ props.day | week }}</span>
</template>
<template #day="props">
<span v-if="props.util.isToday(props.date)">今</span>
<span v-else>{{ props.date.getDate() }}</span>
<!-- A dot will appear at the bottom -->
<span v-if="props.date.getDay() === 1" class="mindot" style="background-color: red;"></span>
<span v-if="props.date.getDay() === 6" class="mindot"></span>
<!-- If you want to display the background, you have to configure this -->
<span class="dot"></span>
</template>
</vue-mob-cal>
export default {
data() {
return {
currentDate: new Date(),
mode: 'month'
}
},
filters: {
week (day) {
const days = ['一', '二', '三', '四', '五', '六', '日']
day = day || 7
return days[day - 1]
}
}
}
API
Props
| 参数名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| value | 当前日历日期 | Date | new Date() |
| mode | 显示模式,支持月视图或周视图,参数,monthweek | String | month |
| color | 主题颜色 | String | #007ad3 |
插槽
| 名称 | 描述 | SlotProps |
|---|---|---|
| title | 自定义标题 | { util: object } |
| week | 自定义周标题 | { day: number } 0-6 |
| left | 头部左侧区域 | - |
| right | 头部右侧区域 | - |
| day | 自定义日历项 | { date: date, util: object } |
| - util | 通用方法 | { isToday: function, isWorkDay: function, isOtherMonth: function, isActiveDay: function, onPrev: function, onNext: function, onChangeMode: function } |
事件
| Event | Description | Arguments |
|---|---|---|
| onPrev | 切换到上个月/周 | - |
| onNext | 切换到下个月/周 | - |
| onChangeMode | 切换显示模式或设置显示模式 | mode:!string |
Changelog
Detailed changes for each release are documented in the release notes.
License
Dependencies
@vue/cli-plugin-babel: ~4.5.0@vue/cli-plugin-eslint: ~4.5.0@vue/cli-service: ~4.5.0@vue/eslint-config-standard: ^5.1.2babel-eslint: ^10.1.0eslint: ^6.7.2eslint-plugin-import: ^2.20.2eslint-plugin-node: ^11.1.0eslint-plugin-promise: ^4.2.1eslint-plugin-standard: ^4.0.0eslint-plugin-vue: ^6.2.2postcss-px-to-viewport: ^1.1.1sass: ^1.51.0sass-loader: ^8.0.2vue-template-compiler: ^2.6.11vue: ^2.6.11@doofox/base-class.css: ^1.0.12core-js: ^3.29.1swiper: ^9.1.1