
Install
DruxtEntity
Drupal Display Mode powered Entity, Form and Field Druxt components.
Links
- DruxtJS: https://druxtjs.org
- Documentation: https://druxtjs.org/modules/entity
- Community Discord server: https://discord.druxtjs.org
Install
$ npm install druxt-entity
Nuxt.js
Add module to nuxt.config.js
module.exports = {
modules: ['druxt-entity'],
druxt: {
baseUrl: 'https://demo-api.druxtjs.org',
entity: {
component: {
fields: false,
},
query: {
schema: true,
fields: ['path', 'title'],
},
},
},
}
Usage
DruxtEntity component
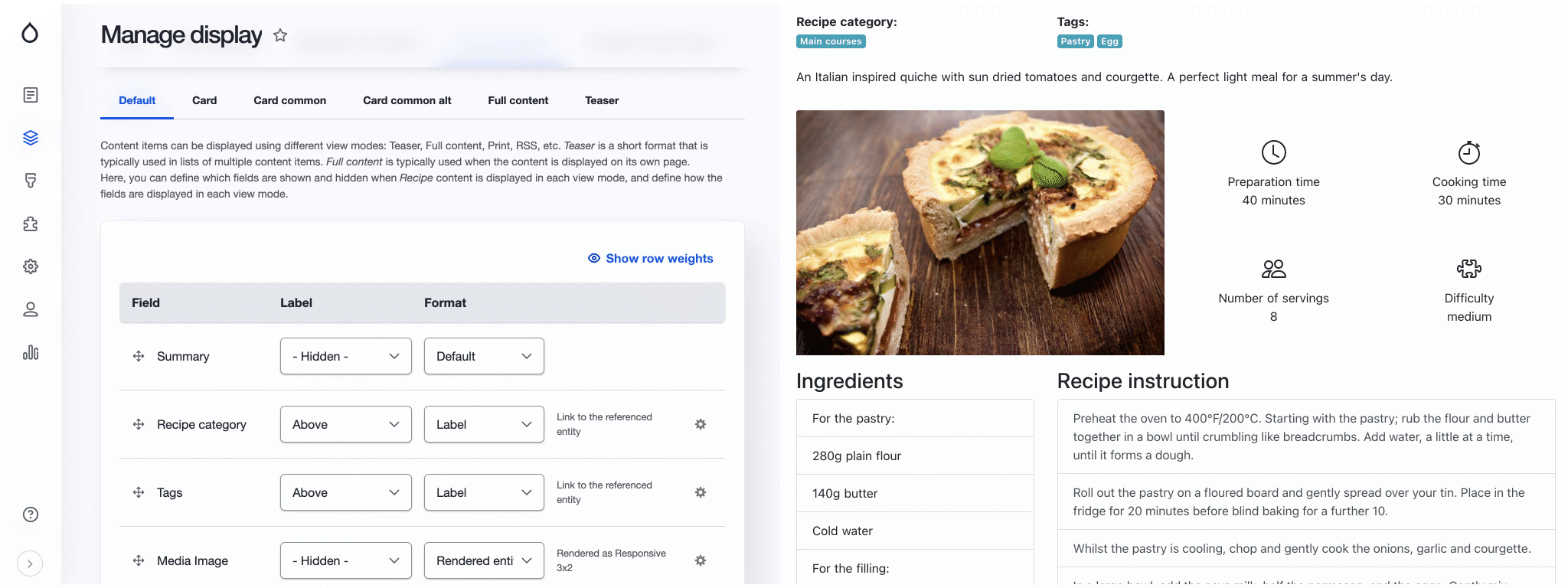
The DruxtEntity component renders content entities using Drupal's View display modes.
<DruxtEntity :type="resourceType" :uuid="uuid" :mode="displayMode" />

See the DruxtEntity API Documentation for more information.
DruxtEntityForm component
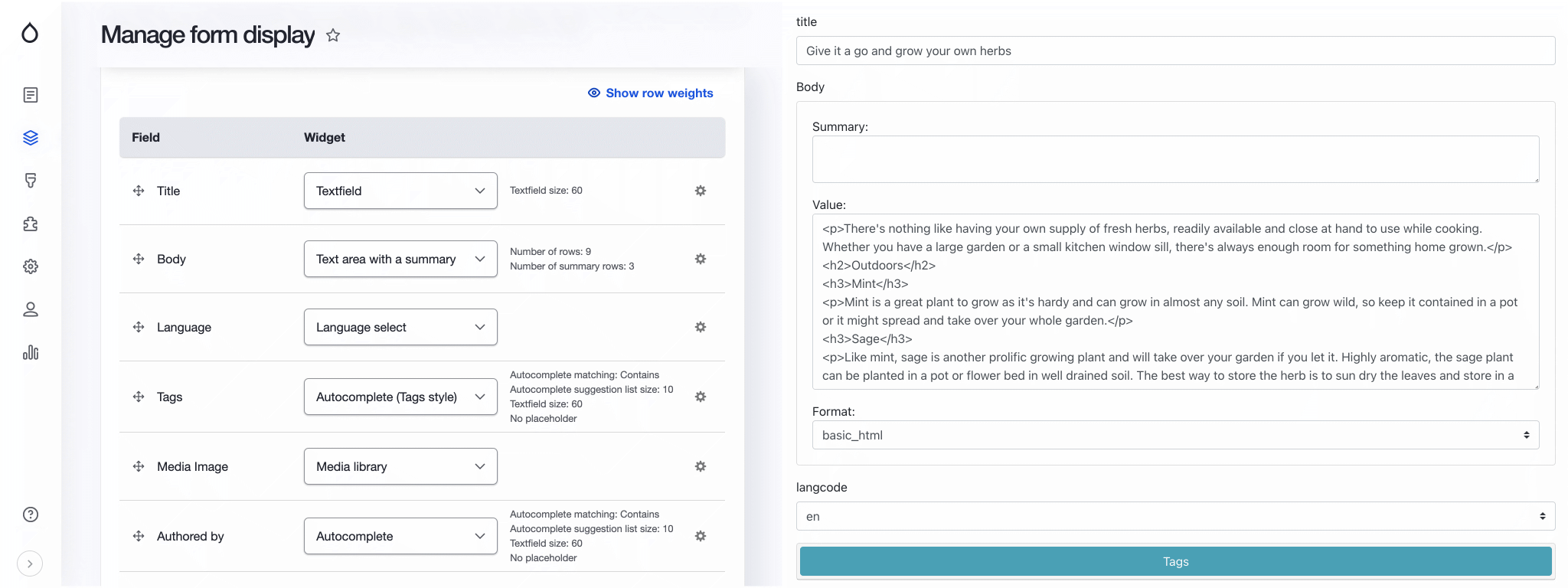
The DruxtEntityForm component uses Drupal's Form displays modes for content creation and editing.
<DruxtEntityForm :type="resourceType" :mode="displayMode" />

See the DruxtEntityForm API Documentation for more information.
Theming
Both components can be themed by providing a default template:
<DruxtEntity type="node--page" :uuid="uuid">
<template #default="{ entity, fields, schema }">
{{ entity }}
</template>
</DruxtEntity>
The module also provides Wrapper components with scoped slots for theming:
<template>
<div>
<h1>{{ $attrs.entity.attributes.title }}</h1>
<slot name="body" />
<div>
</template>
See the Druxt Theming guide for more information.
Options
Druxt Entity options
These options are specific to this module.
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
entity.components.fields |
boolean |
No | true |
Whether to import deprecated default Field components. |
entity.query.fields |
string[] |
No | [] |
An array of fields to filter all Entity JSON:API queries. |
entity.query.schema |
boolean |
No | false |
Whether to automatically filter fields based on Display schema. |
Base Druxt options
These options are available to all Druxt modules.
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
axios |
object |
No | {} |
Axios instance settings. |
baseUrl |
string |
Yes | null |
Base URL for the Drupal installation. |




