vue-visibility-change
v-visibility-change
Page Visibility API wrapper for vuejs.
Features
- no denpendencies
- support vue directive && global callback
- detect page visibility state
- full tests in chrome, theoretically compatible with IE > 10, Firefox > 10, Safari > 6.1
Usage
install
npm
$ npm i vue-visibility-change -S
script
可以直接使用script标签引入
<script src="./lib/vue-visibility.js"></script>
global
import Vue from 'vue';
import visibility from 'vue-visibility-change';
// registry directive
Vue.use(visibility);
// global mode
const handler = visibility.change((evt, hidden) => {
// do something
});
visibility.hidden(); // Return true if page now isn’t visible to user.
visibility.unbind(handler); // Remove `change` listener by it's handler.
visibility.isSupported(); // Return true if browser support Page Visibility API.
vue-directive
<template>
<div v-visibility-change="visibilityChange">
</div>
</template>
<script>
export default {
methods: {
visibilityChange(evt, hidden) {
// do something
console.log(hidden);
}
}
};
</script>
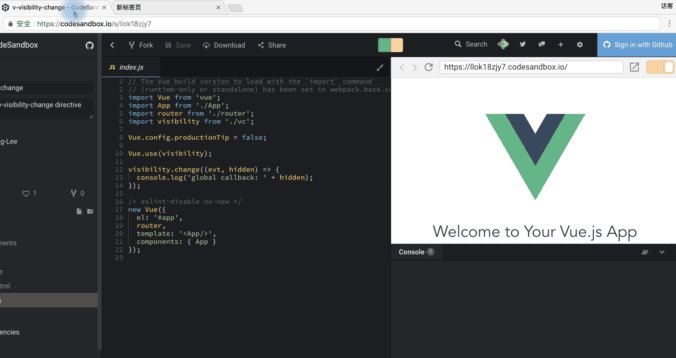
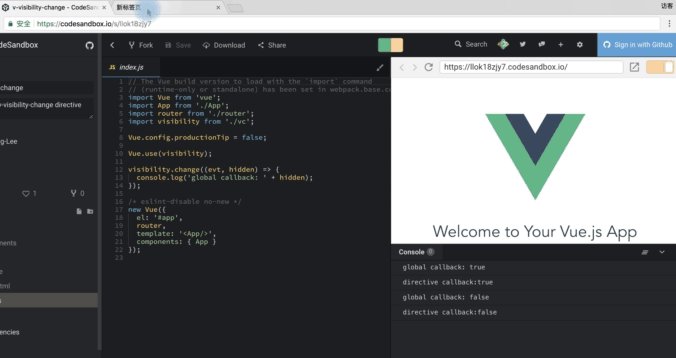
Demo
visit Demo page, open console pane in the lower right corner, switch broswer tab to see output.

License
Copyright (c) 2017-present, xlaoyu
Dependencies
@babel/core: ^7.2.2@babel/preset-env: ^7.0.0babel-eslint: ^10.0.1babel-loader: ^8.0.5babel-plugin-istanbul: ^5.1.0babel-preset-power-assert: ^3.0.0cross-env: ^5.2.0eslint: ^5.12.0eslint-friendly-formatter: ^4.0.1eslint-loader: ^2.1.1eslint-plugin-vue: ^5.1.0karma: ^3.1.4karma-chrome-launcher: ^2.2.0karma-coverage: ^1.1.2karma-mocha: ^1.3.0karma-power-assert: ^1.0.0karma-sourcemap-loader: ^0.3.7karma-spec-reporter: 0.0.32karma-webpack: ^3.0.5mocha: ^5.2.0power-assert: ^1.6.1sinon: ^7.2.2vue: ^2.5.22webpack: ^4.28.4webpack-cli: ^3.2.1



